Анкету, которая будет использоваться в браузере, можно оформить на свой вкус или, например, в корпоративном стиле заказчика с помощью тем оформления или CSS.
Тема
Для создания своей темы оформления опроса перейдите в раздел Темы, который находится в левом меню списка проектов:

Нажмите Добавить:

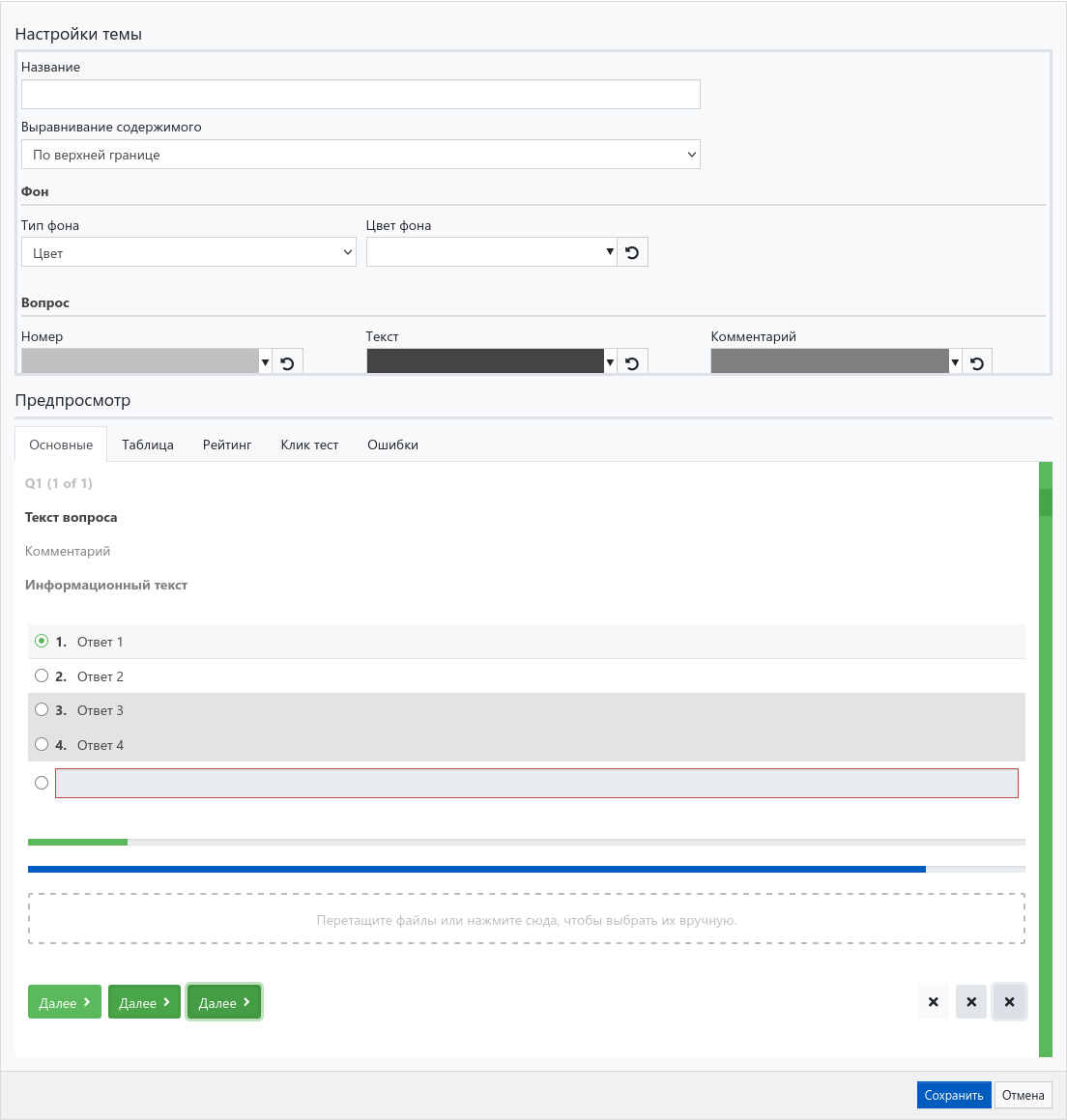
В блоке Настройки темы необходимо указать название вашей темы, и изменить стандартные настройки SURVEYSTUDIO по своему вкусу. В нижней части формы, в блоке Предпросмотр, вы можете видеть изменения в реальном времени.
Редактор позволяет не только выбирать мышкой цвет из доступных, но и указывать свой цвет в HEX- или RGBA-форматах в поле под палитрой.
С помощью кнопки с круглой стрелкой можно вернуть значение по умолчанию.
После сохранения темы справа от её названия появится кнопка со звездой, с помощью которой можно установить тему по умолчанию для всех опросов. Эту операцию может делать администратор личного кабинета или группа пользователей с правом Назначение стилей аккаунта. Также ваши темы оформления будут доступны в свойствах анкеты или проекта для установки в одном опросе.
При тестировании темы важно учитывать, что любое изменения применяется к опросу с задержкой до 30 секунд.
CSS
Если настроек темы оформления недостаточно, но очень нужно что-то быстро поменять, то можно воспользоваться стилями CSS, которые добавляются в редакторе, открывающимся из выпадающего меню Скрипты редактора анкеты:

Описание свойств и селекторов CSS можно найти в интернете, например здесь, а структуру страниц анкеты можно смотреть в браузере, нажав CTRL+U или CTRL+SHIFT+I.
SURVEYSTUDIO постоянно меняется: исправляются ошибки, добавляются новые функции, улучшается внешний вид. Поэтому добавленные здесь стили в какой-то момент могут перестать работать или начать работать не так, как задумано. Настоятельно рекомендуем менять дизайн только с помощью тем оформления. Если необходимой настройки в теме нет — можно отправить в техническую поддержку запрос на её добавление.
Ниже представлены примеры изменения различных элементов анкеты:
/* Добавление нестандартного шрифта "Exo 2" */
@import url('https://fonts.bunny.net/css?family=Exo+2');
/* Установка шрифта "Exo 2" в качестве основного */
body {
font-family: 'Exo 2', sans-serif;
}
/* Выделение текстов вопросов жирным */
div.question-text {
font-weight: bold !important;
}
/* Выделение комментариев жирным */
[id*='comment'] {
font-weight: bold !important;
}
/* Выделение текстов ответов курсивом */
span.summernote-html {
font-style: italic !important;
}
Если перед стилем добавить #ss_current_qn[value="777"] ~ - он применится только к указанному в value номеру вопроса. Например, выделить жирным текст вопросов Q2 и Q5 можно так:
#ss_current_qn[value="2"] ~ div > div.question-text,
#ss_current_qn[value="5"] ~ div > div.question-text {
font-weight: bold !important;
}